これは便利!色指定お助けツール
Posted ish / 2005.04.23 Saturday / 15:09
テンプレいじりする場合、どういう色を組み合わせるのか悩むところですよね。それなりの理論なり理屈があるとはいえ、やはり実際にこの目であれやこれやと確かめたいもの。それもできるだけ簡単に。
この手のツールは各種ありますが、便利でなおかつインターフェースもcoolなのを見つけました。Side−Bさんで配布されている「Get Color Variation」がそれ。

HELPから引用すると、
特に目的が無くても、これいじって遊んでるだけでけっこう楽しい♪
さすがにSide-Bさんのデザイン、かっこいいなあ。
この手のツールは各種ありますが、便利でなおかつインターフェースもcoolなのを見つけました。Side−Bさんで配布されている「Get Color Variation」がそれ。

HELPから引用すると、
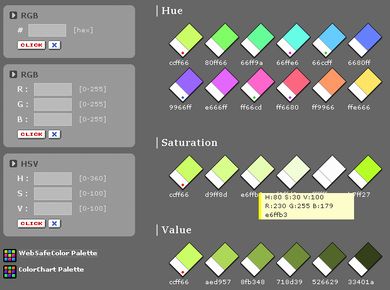
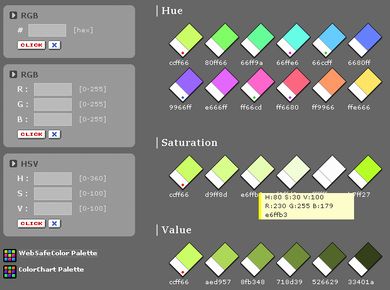
このスクリプトは、色指定お助けツールです。文章で説明してもわかりにくいので、実際に使ってみたほうが早いです。
一つの色を設定することで、その色と合う(もしくは合うであろう)色のバリエーションを一度にはじき出します。具体的には、メインウィンドウ画面左の入力フォームや、サブウィンドウで表示される『WebSafeColor Palette』または『ColorChart Palette』で設定した色に対して
Hue:明度と彩度を固定し、色相だけを30度づつ変化させたもの(中略)
Saturation:色相と明度を固定し、彩度を15度づつ変化させたもの
Value:色相と彩度を固定し、明度(強さ)を15度づつ変化させたもの
をメインウィンドウ画面右に表示させます。パソコンで書類を作るときやホームページを制作するときなどに、ご活用ください。
特に目的が無くても、これいじって遊んでるだけでけっこう楽しい♪
さすがにSide-Bさんのデザイン、かっこいいなあ。
Comments
Comment Form